Full-Stack Abschlussprojekte Klasse #19
von Ruben Villalon

In diesem Blogbeitrag stellen wir die Projekte unserer Full-Stack-Studenten aus Klasse #19 vor, die sie im letzten Monat der dreimonatigen Ausbildung umgesetzt haben. Sehe dir die Ergebnisse an, die sie in so kurzer Zeit erzielt haben.
SIT-Dash - Eine Analyse-App für Bootcamps und Bootcamp-Applikationen
Studenten: Aviran Ben Hamo, Michal Fugas, Max Brüning
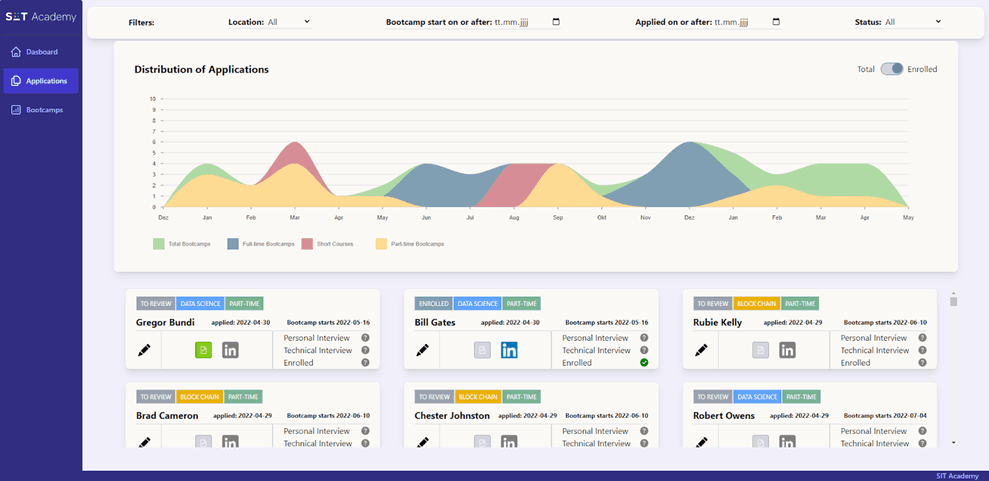
Jeder weiss, dass Daten für alle Unternehmen immer wichtiger werden. Eine der schwierigsten Herausforderungen besteht heutzutage darin, aus einer grossen Menge von Daten einen Sinn zu machen. SIT-Dash, ein einfaches und übersichtliches Dashboard, das dabei hilft, Trends und Muster in der Nachfrage nach den zahlreichen Kursangeboten der SIT Academy aufzudecken, wurde von unseren Studierenden entwickelt, um die SIT Academy dabei zu unterstützen.
Das Team hat auch ein Diagramm erstellt, das die verschiedenen Arten von Bootcamps, für die sich die Studierenden beworben haben, aufschlüsselt und in drei Gruppen einteilt: Vollzeit-Bootcamps, Teilzeit-Bootcamps und Kurzkurse. Anhand dieser Informationen kann die SIT Academy feststellen, welche Kurse am attraktivsten sind und ihre Bootcamps entsprechend planen. Ausserdem wurde eine nützliche Übersicht über die bevorstehenden Kurse eingeführt, die die Anzahl der eingegangenen Bewerbungen sowie den aktuellen Status anzeigt, was bei der Entscheidung helfen kann, wann der Bewerbungsprozess weiter vorangetrieben und wann bestimmte Programme aggressiver verkauft werden sollten.
Das Team fügte auch eine Reihe von Funktionen hinzu, die es ermöglichen, verschiedene Teile der Anwendung einzusehen und die vorhandenen Daten bei Bedarf zu bearbeiten.

Aktuelle Funktionen:
- Zusammenfassen verschiedener Datensätze in übersichtlichen Diagrammen
- Auflistung der neuesten Anwendungen und der nächsten Bootcamps
- Bereitstellung einer einfachen Schnittstelle zur Bearbeitung von Anwendungen und Bootcamps
- Möglichkeit zum Filtern von Datensätzen für einen besseren Überblick
Zukünftige Funktionen:
- Hinzufügen weiterer Analyse- und Filteroptionen
- Kommunikationswerkzeuge wie automatische Bestätigungs-E-Mails implementieren
Jeder weiss, dass Daten für alle Unternehmen immer wichtiger werden. Eine der schwierigsten Herausforderungen besteht heutzutage darin, aus einer grossen Menge von Daten einen Sinn zu machen. SIT-Dash, ein einfaches und übersichtliches Dashboard, das dabei hilft, Trends und Muster in der Nachfrage nach den zahlreichen Kursangeboten der SIT Academy aufzudecken, wurde von unseren Studierenden entwickelt, um die SIT Academy dabei zu unterstützen.
Das Team hat auch ein Diagramm erstellt, das die verschiedenen Arten von Bootcamps, für die sich die Studierenden beworben haben, aufschlüsselt und in drei Gruppen einteilt: Vollzeit-Bootcamps, Teilzeit-Bootcamps und Kurzkurse. Anhand dieser Informationen kann die SIT Academy feststellen, welche Kurse am attraktivsten sind und ihre Bootcamps entsprechend planen. Ausserdem wurde eine nützliche Übersicht über die bevorstehenden Kurse eingeführt, die die Anzahl der eingegangenen Bewerbungen sowie den aktuellen Status anzeigt, was bei der Entscheidung helfen kann, wann der Bewerbungsprozess weiter vorangetrieben und wann bestimmte Programme aggressiver verkauft werden sollten.
Das Team fügte auch eine Reihe von Funktionen hinzu, die es ermöglichen, verschiedene Teile der Anwendung einzusehen und die vorhandenen Daten bei Bedarf zu bearbeiten.

Aktuelle Funktionen:
- Zusammenfassen verschiedener Datensätze in übersichtlichen Diagrammen
- Auflistung der neuesten Anwendungen und der nächsten Bootcamps
- Bereitstellung einer einfachen Schnittstelle zur Bearbeitung von Anwendungen und Bootcamps
- Möglichkeit zum Filtern von Datensätzen für einen besseren Überblick
Zukünftige Funktionen:
- Hinzufügen weiterer Analyse- und Filteroptionen
- Kommunikationswerkzeuge wie automatische Bestätigungs-E-Mails implementieren
Inflowence - Unternehmen und Influencer zusammenbringen
Studenten: Nikolas Marin, Itamar Adar, Alexandre Flory Samartino
Mit der zunehmenden Nutzung sozialer Medien und des Influencer-Marketings hat sich eine neue Schwierigkeit ergeben: den richtigen Influencer für die Aufgabe und die Zielgruppe zu finden! Es wird schwierig sein, die richtige Person für die Aufgabe zu finden, wenn man den Influencer noch nicht kennt - vor allem, wenn seine Inhalte über mehrere Netzwerke und Arten von Inhalten verteilt sind. Aus diesem Grund haben unsere Studenten Inflowence entwickelt, einen einfachen Marktplatz, auf dem du Influencer für deine Kampagne finden und direkt buchen kannst.
Um dich bei der Suche nach einem bestimmten Influencer zu unterstützen, hat das Team ein Dashboard entwickelt, das alle erstellten Inhalte aus verschiedenen Netzwerken in übersichtlicher Form anzeigt, einschliesslich Informationen über die Follower und Abonnenten des Erstellers sowie über frühere Kampagnen. Auf der Seite des Urhebers bot das Team die Möglichkeit zu sehen, welche anderen Influencer bereits für eine Kampagne gebucht sind, um ein Gefühl für das Image zu bekommen, das die Kampagne hervorrufen wird.
Für dieses Projekt musste das Team mit mehreren verschiedenen APIs arbeiten, um alle Inhalte und Zahlen von den verschiedenen Netzwerken zu erhalten.
Aktuelle Funktionen:
- Influencer finden und recherchieren
- Zusammenfassen von Daten aus verschiedenen Netzwerken für einen einfachen Überblick
- Transparente Kampagneninformationen für Influencer
- Bewerte die Influencer, mit denen du zusammengearbeitet hast



Mit der zunehmenden Nutzung sozialer Medien und des Influencer-Marketings hat sich eine neue Schwierigkeit ergeben: den richtigen Influencer für die Aufgabe und die Zielgruppe zu finden! Es wird schwierig sein, die richtige Person für die Aufgabe zu finden, wenn man den Influencer noch nicht kennt - vor allem, wenn seine Inhalte über mehrere Netzwerke und Arten von Inhalten verteilt sind. Aus diesem Grund haben unsere Studenten Inflowence entwickelt, einen einfachen Marktplatz, auf dem du Influencer für deine Kampagne finden und direkt buchen kannst.
Um dich bei der Suche nach einem bestimmten Influencer zu unterstützen, hat das Team ein Dashboard entwickelt, das alle erstellten Inhalte aus verschiedenen Netzwerken in übersichtlicher Form anzeigt, einschliesslich Informationen über die Follower und Abonnenten des Erstellers sowie über frühere Kampagnen. Auf der Seite des Urhebers bot das Team die Möglichkeit zu sehen, welche anderen Influencer bereits für eine Kampagne gebucht sind, um ein Gefühl für das Image zu bekommen, das die Kampagne hervorrufen wird.
Für dieses Projekt musste das Team mit mehreren verschiedenen APIs arbeiten, um alle Inhalte und Zahlen von den verschiedenen Netzwerken zu erhalten.
Aktuelle Funktionen:
- Influencer finden und recherchieren
- Zusammenfassen von Daten aus verschiedenen Netzwerken für einen einfachen Überblick
- Transparente Kampagneninformationen für Influencer
- Bewerte die Influencer, mit denen du zusammengearbeitet hast



Introfly - keine Zeit mehr mit Intros verschwenden
Studenten: Ondrej Janosik, Benjamin Cunningham, Laila El Alam, Riccardo Mazzucheli
Die Pandemie hat uns gelehrt, dass Internet-Meetings immer wichtiger werden. Das bringt ein Problem mit sich: Man verschwendet viel Zeit, wenn sich jeder bei jeder Sitzung vorstellen muss. Wie schön wäre es, wenn man sich kurz vorstellen könnte und alle anderen es sehen könnten, bevor die Sitzung beginnt? Genau das haben unsere Studenten mit Introfly gemacht!
Mit der App kannst du deine Vorstellung aufzeichnen und sie mit deinem Google-Kalender synchronisieren. Wenn du zu einem Online-Meeting eingeladen wirst, können die anderen Teilnehmer deine Vorstellung bereits sehen und wissen, mit wem sie sprechen werden. Die Zeitersparnis mag auf den ersten Blick unbedeutend erscheinen, aber sie summiert sich mit der Zeit!
Unsere Schülerinnen und Schüler mussten nicht nur mit der Google-API arbeiten, sondern auch herausfinden, wie man das aufgezeichnete Video speichert und eine Benutzeroberfläche sowie einen Mechanismus zur Verteilung der Aufnahmen an alle eingeladenen Personen entwickelt.
Aktuelle Funktionen:
- Aufzeichnung der eigenen Vorstellung
- Teilen mit anderen Teilnehmern in Meetings
- Schaue dir die Einführungen vorher an und mache dich während der Besprechung gleich an die Arbeit
Zukünftige Funktionen:
- Integration mit weiteren Kalendern wie Outlook oder Yahoo
- Erstellen einer Google Chrome-Erweiterung


Die Pandemie hat uns gelehrt, dass Internet-Meetings immer wichtiger werden. Das bringt ein Problem mit sich: Man verschwendet viel Zeit, wenn sich jeder bei jeder Sitzung vorstellen muss. Wie schön wäre es, wenn man sich kurz vorstellen könnte und alle anderen es sehen könnten, bevor die Sitzung beginnt? Genau das haben unsere Studenten mit Introfly gemacht!
Mit der App kannst du deine Vorstellung aufzeichnen und sie mit deinem Google-Kalender synchronisieren. Wenn du zu einem Online-Meeting eingeladen wirst, können die anderen Teilnehmer deine Vorstellung bereits sehen und wissen, mit wem sie sprechen werden. Die Zeitersparnis mag auf den ersten Blick unbedeutend erscheinen, aber sie summiert sich mit der Zeit!
Unsere Schülerinnen und Schüler mussten nicht nur mit der Google-API arbeiten, sondern auch herausfinden, wie man das aufgezeichnete Video speichert und eine Benutzeroberfläche sowie einen Mechanismus zur Verteilung der Aufnahmen an alle eingeladenen Personen entwickelt.
Aktuelle Funktionen:
- Aufzeichnung der eigenen Vorstellung
- Teilen mit anderen Teilnehmern in Meetings
- Schaue dir die Einführungen vorher an und mache dich während der Besprechung gleich an die Arbeit
Zukünftige Funktionen:
- Integration mit weiteren Kalendern wie Outlook oder Yahoo
- Erstellen einer Google Chrome-Erweiterung


MotherMoment: erzieherische Unterstützung für Eltern
Student: Fedor Eremin
Viele neue Internet-Unternehmen beginnen mit einer Low-Code-Website, weil das einfach, schnell und effektiv ist. Wenn du jedoch die vollständige Kontrolle über deine Internetpräsenz haben möchtest, benötigst du eine vollständig entwickelte Webseite. Fedor wünschte sich für seine Frau eine Änderung dieses Umstands. Sie hatte eine Low-Code-Website, kam aber nie dazu, sie in eine echte Website zu verwandeln.
Fedor nahm die aktuellen Designdateien und modellierte eine Webseite danach, wobei er darauf achtete, das Verhalten der Webseite zu replizieren. Er sorgte auch dafür, dass sich die Website an jede Bildschirmgrösse und jedes Gerät anpasst. Er hat nicht nur das Frontend, sondern auch das Backend überarbeitet und so für mehr Flexibilität gesorgt.
Aktuelle Funktionen von MotherMoment:
- Kundenlogin und Registrierung
- Vollständig reaktionsfähiges Design

Vielen Dank an alle für eine fantastische Zeit und eine tolle Projektphase! Die SIT-Akademie wünscht allen unseren Full-Stack-Absolventen das Beste für ihre Zukunft.
Viele neue Internet-Unternehmen beginnen mit einer Low-Code-Website, weil das einfach, schnell und effektiv ist. Wenn du jedoch die vollständige Kontrolle über deine Internetpräsenz haben möchtest, benötigst du eine vollständig entwickelte Webseite. Fedor wünschte sich für seine Frau eine Änderung dieses Umstands. Sie hatte eine Low-Code-Website, kam aber nie dazu, sie in eine echte Website zu verwandeln.
Fedor nahm die aktuellen Designdateien und modellierte eine Webseite danach, wobei er darauf achtete, das Verhalten der Webseite zu replizieren. Er sorgte auch dafür, dass sich die Website an jede Bildschirmgrösse und jedes Gerät anpasst. Er hat nicht nur das Frontend, sondern auch das Backend überarbeitet und so für mehr Flexibilität gesorgt.
Aktuelle Funktionen von MotherMoment:
- Kundenlogin und Registrierung
- Vollständig reaktionsfähiges Design

Vielen Dank an alle für eine fantastische Zeit und eine tolle Projektphase! Die SIT-Akademie wünscht allen unseren Full-Stack-Absolventen das Beste für ihre Zukunft.